Air Mail VR
Arcade-style VR game, SPRING 2021
Summary
Arcade-style virtual reality game that I lead art and visual development for. Created over four months with Donavon Bailey, Kirby Key, Logan Diebold, and Vy-Victoria Lam. Responsible for the game idea, concept art, all basket model and textures plus other various smaller props, UI/UX design, start-menu screenflow, sound, and writing.
Inspiration and Concept
When first brainstorming ideas for this game, one big thing I wanted was for it to feel like a game that you could just hop into and play without a lot of introduction or setup. With only a few months to create it we also had to scope the project in a way where it felt complete and standalone rather than a demo for some larger concept. Because of this constraint I approached Air Mail as an arcade-style game that goes on for as long as you can keep up. It’s supposed to be frantic, addicting, and easy to replay without it ever feeling repetitive or stale.
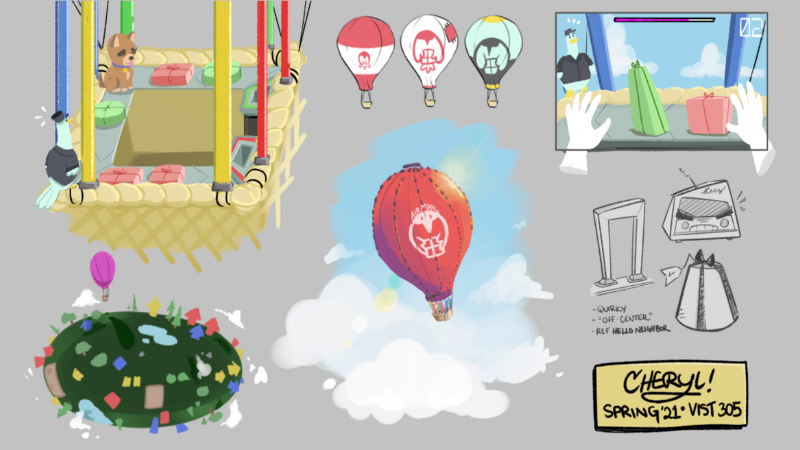
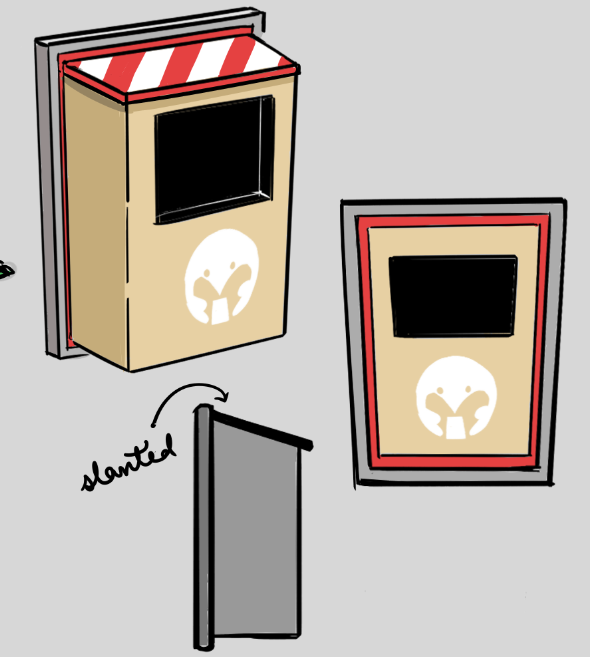
I had recently watched Kiki’s Delivery Service which was a large part of where my mind was at when pitching the concept for a hot air balloon delivery service. Here were the three original concept drawings for the setting of the game, created by me, Vy Lam, and Logan Diebold.




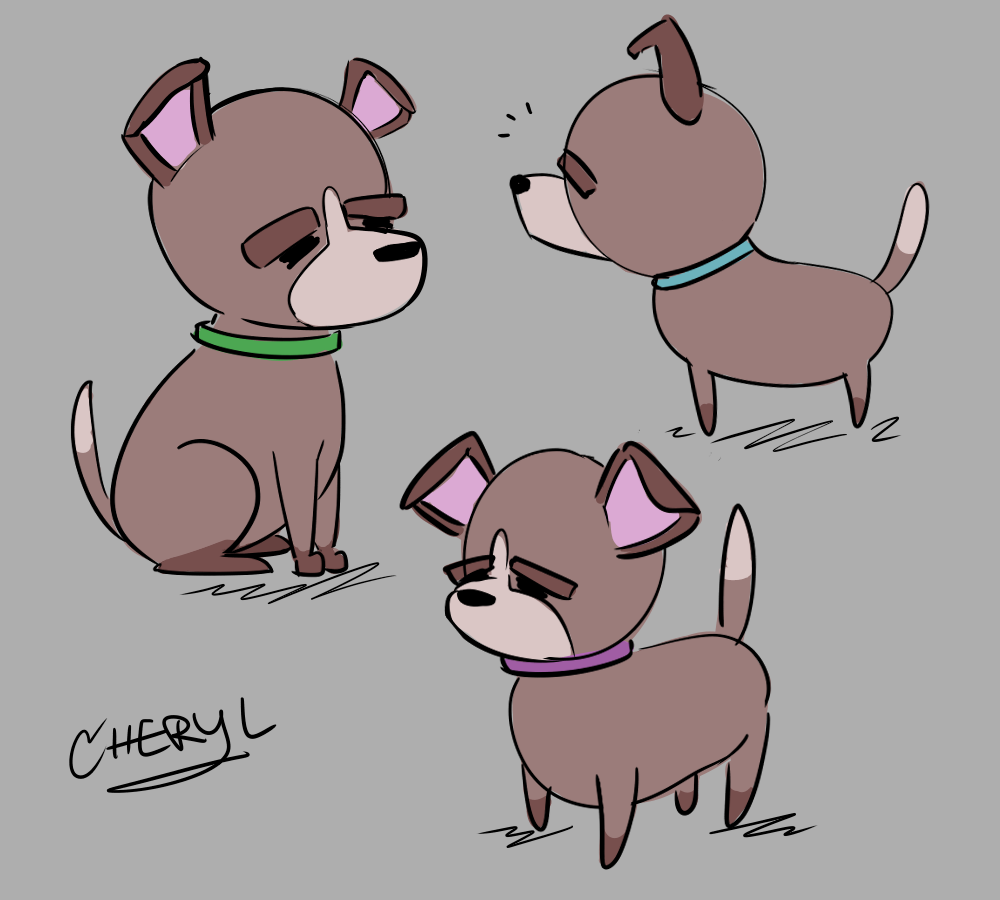
After reviewing the artwork, we went with my sketch as the reference for the rest of the game. It was largely inspired by games like Mario Party and Nintendo Land with the bright colors and cutesy vibe. Below is also a small collection of other concept drawings I had made for the various props and characters that occur in Air Mail.


Building
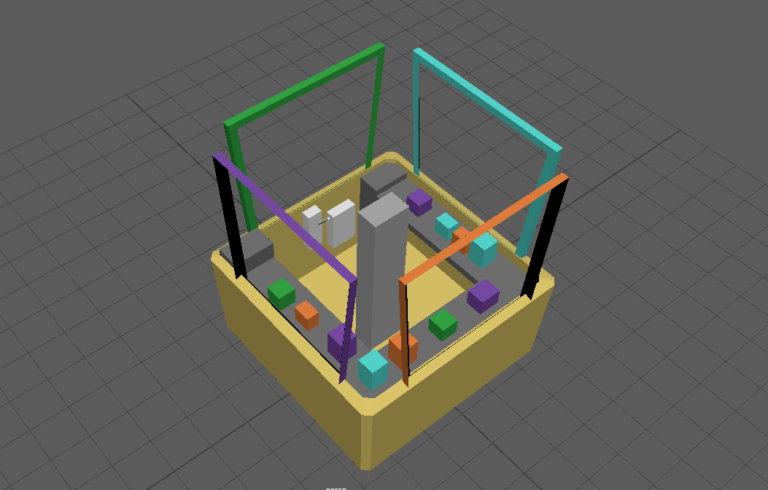
The first thing I did was create a whitebox of the basket environment in Maya to get an idea of the sizing and placement of things in relation to an average sized person. The big gray block in the middle of the basket is the “person” I used for scaling.

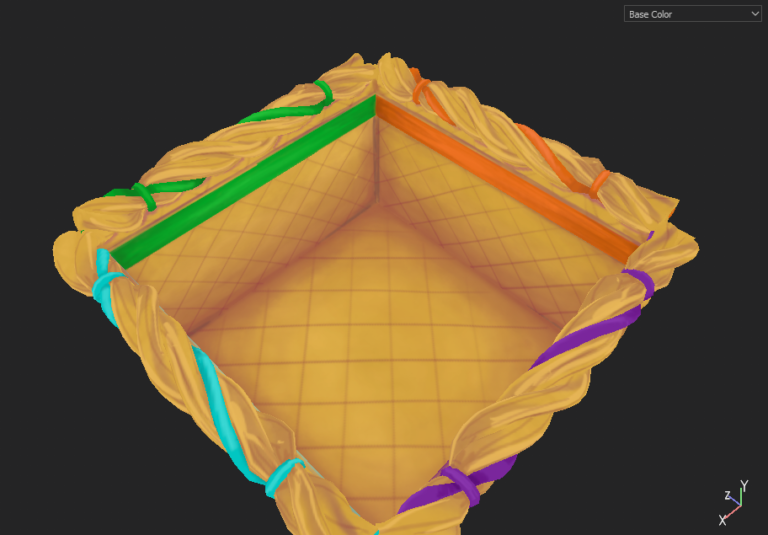
After finalizing the scale for the basket and windows, I created the detailed model and textures for the final basket that you see in-game. I approached the texturing with a very soft, watercolor look. I wanted the overall game’s setting to feel hand painted and very stylized.

The terrain was sculpted by my teammate Vy Lam and was also textured with this watercolor look in mind. Below is also the concept art she created for the world that you fly over. You can see all the buildings and extra details that were added on top of this terrain in the actual game.

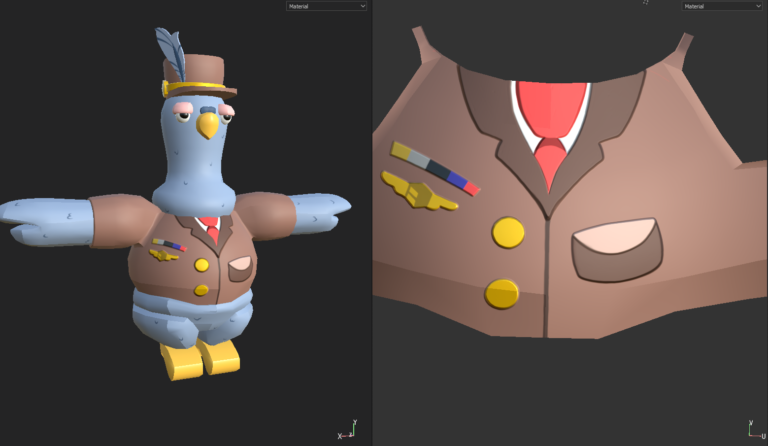
One way we wanted to be able to communicate to the player how to play the game and keep track of their progress was by adding a character that narrates and explains everything as you play. My teammate Logan Diebold was in charge of designing the bird character that manages you in the balloon as you sort packages, yelling hints and instructions as well as alerting you when you make a mistake.

Lighting
We went into a project review about the same day we first began getting our assets into Unreal Engine. Because of this our original lighting was unfinished during our milestone presentation and our TA tore us apart calling our game “amateur hour” and sending me into an hour long quiet spiral of wondering if I just have no design sense and if I had chosen the wrong career path because I had failed so badly at recognizing the true quality of my project. Fortunately this didn’t last because after class I overheard several of my classmates talking about how harshly my team was critiqued over the default lighting issue which renewed my confidence. Our lead programmer Donavon Bailey and I hopped into a call to finish out the lighting just so we felt better about it and we sent screenshots back to the professor after a quick adjustment and she was very happy with our work.

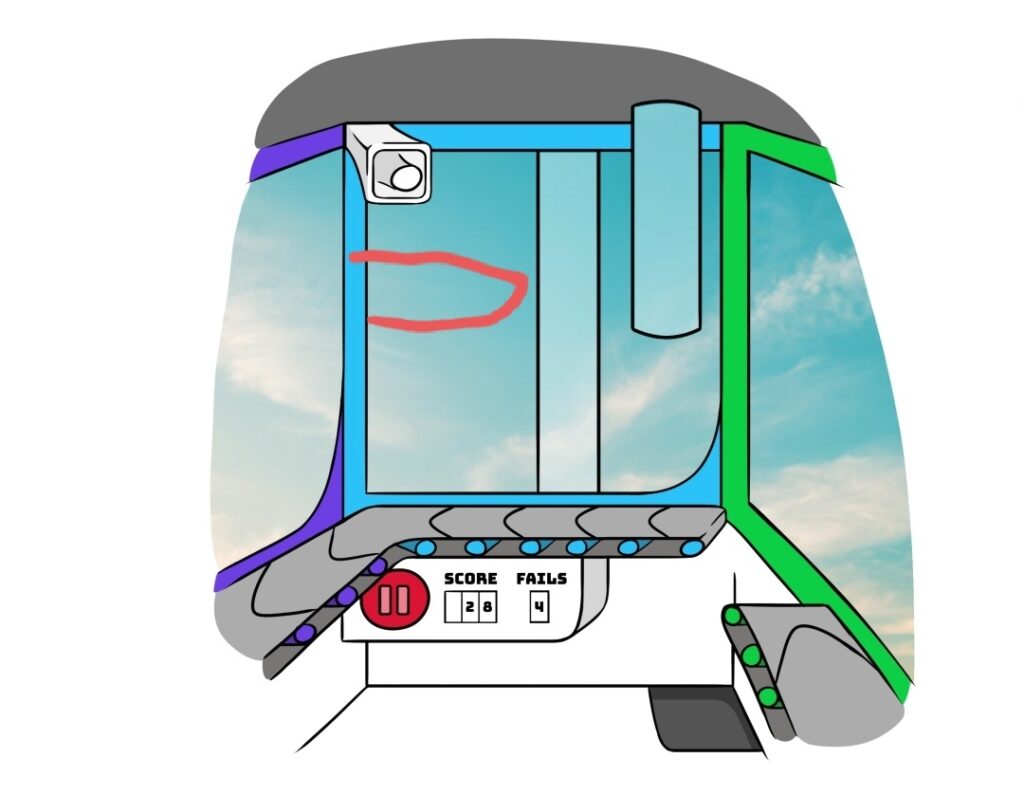
This was also around the time we started putting in the UI. To start the game, the player has to pick up a package and throw it through the window that says “Start.” This was a very intentional game design decision I had thought through as I wanted it to serve the purpose of teaching the player the core mechanic of the game before even starting. I think that what makes a good game is this attention to detail in designing functionality in ways a player won’t even notice because it’s so cleanly integrated.

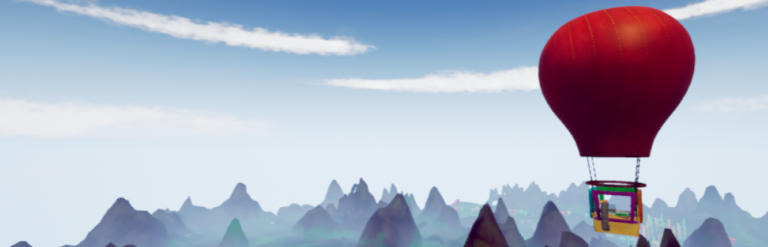
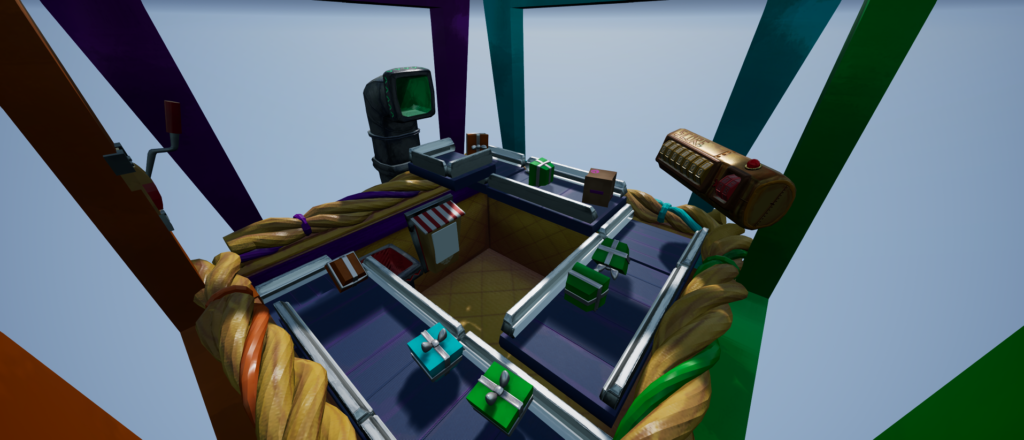
Final Stills
As this project wrapped up, we grabbed a few stills of the game and environment to showcase all the work that went into Air Mail VR. It’s hard to really describe how exciting it is to put on a headset and actually be in this world for a little bit.
Working on Air Mail VR opened my eyes to the difference between making a game or an animation versus making an “experience.” Being able to stand inside and look around a physical recreation of something that was just in my imagination is an incredible feeling that can’t be recreated through most other forms of media. I hope these stills can capture at least a small part of that.